WordPressソースコード記述プラグイン「Crayon Syntax Highlighter」はエラー吐きまくりでもうダメ・・・

ブログやWebサイトでプログラムのコードを美しく表示したいと思ったことはありませんか?WordPressには、コードを見やすく表示するための優れたプラグインがいくつか存在します。
そこで、WordPressブログでソースコード表示するのに便利なプラグイン「Crayon Syntax Highlighter」ですが、もう長いこと更新されていないため、上手く表示されなかったり機能が動かなくなることが増えました。
PHP7の段階で既にちょっとおかしかったので、ちょっと手を入れて動かしていたのですが、PHP8でまた動かなくなったので、もうこのプラグインは諦めることに。。
まあ、なんかもうWordPressのブログ自体がエラーで表示されなくなっちゃいましたので・・笑。これはもうダメだなと笑。
WordPressブログは便利なのですが、更新されていないプラグインを長く使い続けると、使えなくなったりセキュリティの問題が出てきたりするのが面倒ですよね・・・。
そこで今回、「Enlighter – Customizable Syntax Highlighter」というプラグインに乗り換えることにしました。
「Enlighter – Customizable Syntax Highlighter」プラグインの使い方!ソースコードを記述するブロガーに最適
今回プラグインとして入れたのは「Enlighter – Customizable Syntax Highlighter」。
いつもどおり、WordPressの管理画面の「プラグイン」から新規インストールすればOKです。インストールしたら有効化しましょう。

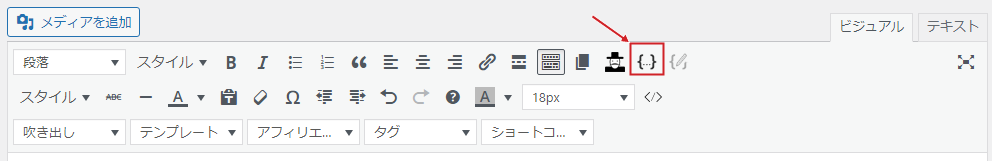
そして、使い方は簡単、ブログ記事を書くときにソースコードボタンを押しましょう。

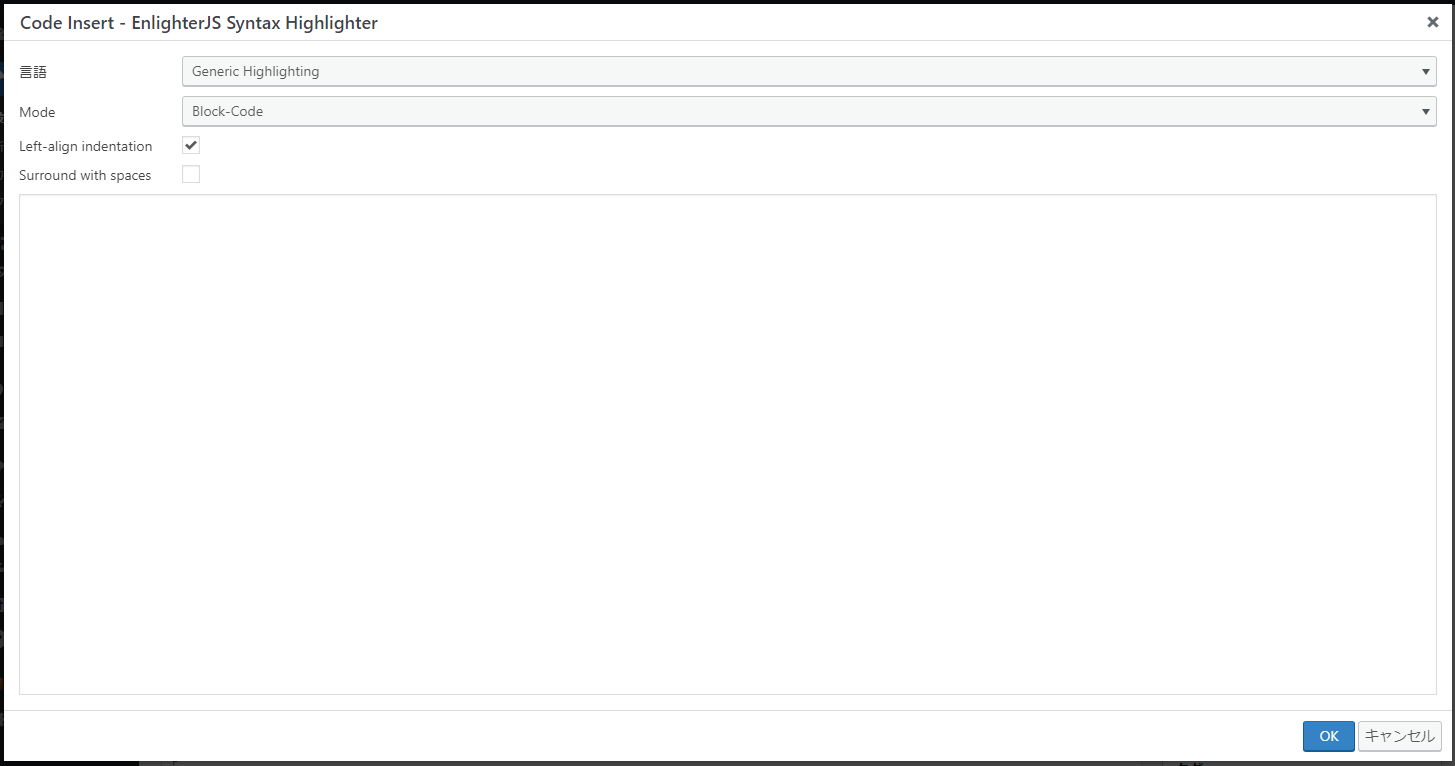
すると、以下のようなダイアログが表示されるので、対象のプログラム言語を選択して、ソースコードを書き込めばOK。

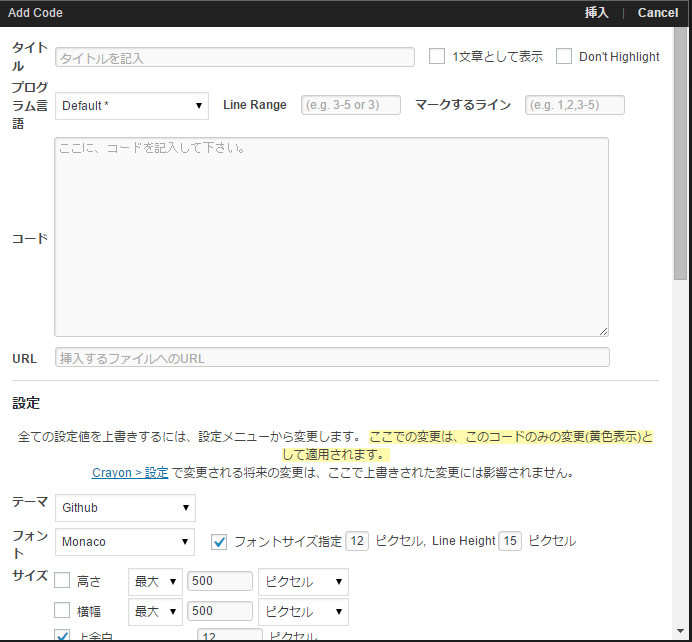
ちなみにCrayon Syntax Highlighterは以下みたいな画面でした。
Enlighterの方が簡潔で簡単に設定できるので、なかなか良いかも。機能的にはCrayon Syntax Highlighterの方が便利な面もあるのですけど・・・。

なお、WordPressのテーマがCocoonの場合や、テーマ自体やサーバ自体にキャッシュ機能がある場合は、上手く表示されないことがあります。
その場合は、キャッシュ機能を無効化するか、あるいは以下あたりを除外設定してやると上手く動くようになるはずです(ググってみたところ、同じ悩みでつまずいてた方が多いようでノウハウがたくさんありました。参考にさせていただきました。)。
・/plugins/enlighterフォルダ
・EnlighterJS.min.js
・mootools-core-yc.js
なお、Cocoonの場合は、ソースコードを表示するだけなら、Cocoonに付いてるhighlight.jsをONにした方が良いかもです。
まあ、これだとソースコードを選択・ハイライトしたりできないようなので、だいぶ機能が制限されるのですけど・・・。
<html>
<DIV>
<!-- aaaaaaa -->
<SPAN>aaaaa</SPAN>
</DIV>
</html>
単純にソースコードを表示するだけなら複雑な機能はいらないので、上手く使い分けしたいところです。
高機能なWordPressソースコード埋め込みプラグインを徹底比較!
なお、Enlighter以外にも様々なWordPressソースコード埋め込みプラグインが存在します。自分に合うものを選択してくださいね。
- コードの構造がわかりにくい
- 特殊文字が正しく表示されない
- プログラミング言語特有の色分けがない
- コードをコピーしにくい
こういった問題を解決してくれるのが、今回紹介する4つのプラグインです。
1. SyntaxHighlighter Evolved
基本情報
SyntaxHighlighter Evolvedは、WordPressで最も古くから利用されている定番のコード表示プラグインの一つです。
主な特徴
- シンプルな操作性: 初心者でも簡単に使い始められる
- 多言語対応: 30以上のプログラミング言語に対応
- ショートコード対応:
[php]~[/php]のように簡単にコードを囲める - 自動検出機能: 言語を自動で認識してくれる場合もある
使い方
記事エディタでコードを入力する際、次のようなショートコードで囲むだけです。
[php]
<?php
echo "Hello, World!";
?>
[/php]
メリット
- 設定が少なくすぐに使い始められる
- 長年の実績があり安定している
- 軽量で読み込み速度への影響が少ない
デメリット
- デザインのカスタマイズ性がやや低い
- 最新の言語への対応が遅れることがある
- モバイル表示の最適化が弱い場合がある
おすすめな人
- とにかく簡単に使いたい初心者
- ブログのパフォーマンスを重視する人
- 基本的なコード表示だけで十分な人
2. Enlighter – Customizable Syntax Highlighter
基本情報
Enlighterは見た目のカスタマイズ性に優れた、比較的新しいプラグインです。
主な特徴
- 豊富なテーマ: 複数のカラーテーマから選べる
- レスポンシブ対応: スマホでもきれいに表示
- 行番号表示: 行番号の表示/非表示を選べる
- コードグループ化: タブで複数のコードを切り替え表示できる
使い方
Gutenbergエディタでは専用ブロックを使用できます。クラシックエディタでは以下のようなショートコードを使います。
[enlighter language="javascript"]
function greet() {
console.log("Hello, World!");
}
[/enlighter]
メリット
- デザイン性が高く、サイトに馴染むデザインを選べる
- モバイル表示に強い
- タブ機能で複数言語のコードを効率よく表示できる
- コピーボタンが標準装備
デメリット
- 設定項目が多く初心者には少し複雑に感じる場合がある
- やや重いため、低速サーバーでは読み込みが遅くなる可能性がある
- ショートコードが他のプラグインより少し長い
おすすめな人
- デザイン性を重視する人
- モバイルユーザーが多いサイト運営者
- 複数言語のコードを一つの記事で紹介したい人
3. Code Syntax Block
基本情報
Code Syntax Blockは、WordPress 5.0以降の標準エディタ「Gutenberg」に特化したプラグインです。
主な特徴
- Gutenberg専用設計: 最新のエディタに完全対応
- シンプルなUI: エディタ上で直感的に操作できる
- プレビュー機能: 入力中にリアルタイムでハイライト表示を確認できる
- Font Awesome対応: アイコンも表示できる
使い方
Gutenbergエディタで「+」ボタンをクリックし、「Code Syntax」ブロックを選択するだけです。あとは直感的にコードを入力できます。
メリット
- Gutenbergとの相性が抜群
- 特別な記法を覚える必要がない
- 直感的な操作性
- エディタ上でのプレビューが正確
デメリット
- クラシックエディタには対応していない
- カスタマイズ性はEnlighterほど高くない
- 一部の高度な機能がない
おすすめな人
- Gutenbergエディタを使っている人
- シンプルさを重視する人
- ビジュアルエディタでの編集が好きな人
4. Crayon Syntax Highlighter
基本情報
Crayon Syntax Highlighterは高機能かつ細かいカスタマイズが可能なプラグインです。
主な特徴
- 高度なカスタマイズ: フォント、サイズ、配色など細かく設定可能
- コードの折りたたみ: 長いコードを折りたたんで表示できる
- 行のハイライト: 特定の行を強調表示できる
- プレーンテキスト表示切替: ハイライトなしの表示に切り替え可能
使い方
ショートコードを使って次のようにコードを囲みます。
[crayon lang="python"]
def hello():
print("Hello, World!")
[/crayon]
メリット
- カスタマイズ性が非常に高い
- 多くの追加機能がある
- ファイルからコードを読み込む機能がある
- 特定の行を強調できる
デメリット
- 設定項目が多すぎて初心者には複雑
- 設定画面がやや古い印象
- 最近のアップデートがやや少ない
- 他のプラグインより少し重い場合がある
おすすめな人
- 細かいカスタマイズをしたい上級者
- 特定の行を強調したいプログラミング講師
- 外部ファイルのコードを読み込みたい人
プラグイン選びのポイント
実際にどのプラグインを選べばよいか、以下のポイントで考えてみましょう。
1. 使いやすさ重視なら
初心者の方や、とにかく簡単に使いたい方には「SyntaxHighlighter Evolved」か「Code Syntax Block」がおすすめです。特にGutenbergエディタを使っているなら「Code Syntax Block」が最も直感的です。
2. デザイン重視なら
サイトのデザインにコード表示を合わせたい場合は「Enlighter」が最適です。豊富なテーマから選べるため、サイトの雰囲気に合わせやすいでしょう。
3. カスタマイズ性重視なら
細かい設定をしたい上級者には「Crayon Syntax Highlighter」がおすすめです。多少複雑でも、自分好みの表示を実現したい方に向いています。
4. サイト表示速度が気になるなら
ページの読み込み速度を重視するなら「SyntaxHighlighter Evolved」が最も軽量です。多くのコードを表示するサイトでは特に重要なポイントになります。
インストール方法(共通)
どのプラグインも、基本的なインストール方法は同じです。
- WordPressの管理画面から「プラグイン」→「新規追加」を選択
- 検索欄にプラグイン名を入力
- 「今すぐインストール」をクリック
- 「有効化」をクリック
これだけで、すぐに使い始めることができます。
WordPressでソースコード記述するなら美しく!CodePen等のサービスを使うのも手

highlight.jsにしろ、Crayon Syntax Highlighterにしろ、Enlighterにしろ、
やっぱ、こういうのを使うと、キレイに表示できますね(∩´∀`)∩
変に自分で手動でhtmlを組んでソースコードをキレイに表示させようとするよりも、はるかに簡単で手軽です。
ちなみに、CodePenに記述してブログに埋め込んだり、Github/Gistを使って埋め込んだり、他にもブログにソースコードを表示する方法もあります。
これにもメリット・デメリットあるのですが、やはり表示がちょっと遅いのが気になるんですよね・・・。コレです↓。機能も充実で超便利なんですけどね。
See the Pen
Tower of climbing cubes – Live coding session by Amit Sheen (@amit_sheen)
on CodePen.
まあ、記事内に1個くらいあるくらいなら、そんなに負荷にはならないと思うんですけど、PageSpeed Insightsとかで調べると、やっぱあんまりSEO的には良く無さそうだなと・・・。
これも、上手に使い分けしたいところなんですけど。
Enlighterは、ブログでソースコードなどを書く機会のある方には、めっちゃおすすめです!
WordPressは便利なプラグインを好きに組み合わせて、自分好みのブログを作れるのが魅力ですよね。





