ブログのデザインを自分好みに変えてみた。

今月は結構ブログのデザインとかを、スキマ時間とかで、
ちょいちょい変えてたりするわけです。
なんか色々変わってるでしょ?w
レスポンシブデザインのWordPressのテーマを使ってますが、
デフォルトのデザインがなんか自分好みでなかったですし。
こちらの新規ドメインを取得して、ブログ再開して3か月、
皆様のおかげ様で、少しアクセスも増えてきたので、
ここいらで重い腰を上げて、修正にとりかかったわけです。
ブログサービスを利用した別のブログもやってたりするのですが、
ライブドアブログやFC2ブログは結構CSSいじったり、
スクリプト追加できたりしますけど、やはり制限はあります。
一方、WordPressは自分で好き勝手にいじくれるし、
WordPressプラグインもたくさんあって、
簡単にウィジェット追加できたりで、楽しいですね。(*^-^*)
まあ、WordPressならではの厄介なところもありますが・・・
今回の記事では、色々とデザインを変えたところや、
変える上で考えたことなどを簡単にまとめてみました。
「ブログのデザインの参考になる」かどうかはわかりませんがw
配色や動きのあるCSSなど。色々とやってみたこと。
サイトカラーの基本方針は同系色でまとめる。
うちはポイントサイトなどお小遣い稼ぎなどを、
題材にしているので、「お金=金色=黄色」を
ブログのメインカラーにしています。
なので、黄色~赤色系統の色相の色を多用してます。

同系色のカラーで揃えると、初心者でも、
比較的サイトイメージをまとめやすいというのがあります。
また、黄色やオレンジなどは、「活発」「元気」「楽しさ」
といった色相イメージがあり、うちのサイトカラーに向いてます。
赤系統も躍動感があり、目立つ色で目を引きますが、PC上だと、
少し目が痛い色になりますので、若干明度や彩度を落としてます。
逆に、リンクやダウンロードボタンなどは、
緑・青色などの、逆色相の色を使ってます。

全体を同系色のカラーでまとめた上で、
あえて逆色相の色をポイントで使うとアクセントになるので、
広告バナーやリンクにかかわる部分や、ダウンロードボタンなど、
コンバージョンを狙いたい部分には、最適ですね。
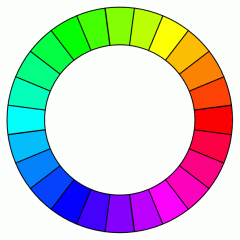
色相はよくある色相環などでチェックです。(*^-^*)。

CSSで色々と動きを付けてみる。ほぼ遊び心100%です。
また、各所をいろいろとCSSで装飾してます。
最近はhtml5になり、色々とできるようになりましたし。
javascriptなどを使って、ゴリゴリとプログラムを書かなくても、
CSSだけで面白い動きのブログにすることができます。
例えば・・・
ブログの一覧は枠で囲い、マウスオーバーで浮かせたり、

バナーなども枠などで囲みました。
こちらもマウスオーバーで枠が出てくる感じです。目立ちますねw
ここに枠線の説明を書きます。
最近は、CSSのTIPSとか書いているサイト・ブログも多いですし、
そういったサイトを参考に自分好みのデザインにすると楽しいですね。
WordPressプラグインも使ってます。すぐ機能を追加できて便利!
また、ちょっとした機能を追加したい場合も、
WordPressなら、WordPressプラグインのインストールで、
簡単に機能を追加できますから。
WordPressは最近は広く使われていて、
人気CMSナンバーワンですから、
プラグインもかなり充実してますからね。探せばいろいろあります。
WordPress Popular Posts
Yet Another Related Posts Plugin
うちでは、人気記事・関連記事を出すのに、
この2つのプラグインを使ってます。
初期の状態だとデザインが微妙なので、
こちらも手動でCSSカスタマイズしてます。
記事の右と下のコイツらですね。


人気記事・関連記事は最近のブログで流行ってますから。
ブログ内に効率良く内部リンクを張ることができるので、
いわゆる内部SEO対策になるわけですね。
Pz-LinkCard
あとは、はてなブログで使われているような、
リンクカードのプラグインも入れてます。
とても素敵なプラグインですね(∩´∀`)∩。
普通のリンクが、
↓こんなカードスタイルになります。

思わずクリックしたくなるでしょ?w
デザインはこのセロテープだけでなくて、他にも色々あります。
こんな素晴らしいプラグインが無料で使えるとは・・・
これから取り組みたいのは、「固定ページ」の拡充です。
さらにこれから取り組みたいと思っているのは、
「固定ページ」の拡充です。
WordPressの良いところの1つは、
ブログスタイルの記事とサイトスタイルの記事を
簡単に混在できるところです。
普通は固定ページはプロファイルや会社紹介などに使うのですが、
あえて、充実したコンテンツ用に固定ページを使ってみようと思ってます。
ちょっとした実験ですね。
タイムリーな記事はブログ形式で書きつつ、
充実したコンテンツを全幅の静的なサイトスタイルで作るわけです。
まあ、固定ページはきっちりとリンクを張らないとなのですが。
固定ページでは目次とかも用意してみました。
目次あると、全体が見えやすくなりますしねー。

まあ、今はしょぼいコンテンツしか置いてないので、
あんまり良さが出ていませんけどw
なかなか書く時間がなかったりするわけですw(;^ω^)。
ブログをかっこいいデザインにするならまずはCSSの勉強です!
WordPressでもライブドアブログでも、
ブログを自分の好きなデザインにしたいなら、
html、CSSの勉強は必須になりますよね。
慣れればそんなに難しくありませんので、
ブログを運営されている方は勉強してみるといいかも。
分からない時は質問しちゃいましょう!
teratailなら回答が付く確率9割です。CSS初心者さんは質問しちゃいましょう。