ネイティブアド(インフィード広告)ってこんなやつです。初心者向けインフィード型広告の特徴・メリット・デメリットまとめ。

一昨年~昨年くらいから、急速に話題になってきている「インフィード広告」をブログに入れてみました(∩´∀`)∩。
SmartNewsやYAHOOなどのアプリや、FacebookやTwitterなどのSNSでの導入が広がっていて、キーワードとして聞くことも多くなってきましたね。
インフィード広告(In Feed)とは?(ネイティブアドとは?)
「インフィード広告」とは、「ネイティブアド」と言われる手法の1つになります。
「ネイティブアド」とは、広告をサイトデザインに自然になじませるようにして、閲覧者にコンテンツの一部として見てもらうような仕掛けを含んだ広告の総称(概念)のことです。
私はあまり詳しくないですが、以下のような色々な手法があるようですね。
インフィード
インリード
インスクロール
レコメンドウィジェット
プロモートリスティング
検索結果連動
え?何が違うって?よくわかりませんw(´艸`*)。
難しい話はうちのブログでは書けないですよ・・w。
上記のうち、ブログやWebサイトの一覧などで、コンテンツとコンテンツの間に表示される広告で、広告っぽくないデザインになっているものを「インフィード広告」と言います(私はそのように理解しました)。
そもそも、インフィード広告がなぜ話題になってきているのか?最大のメリットはクリックされやすいこと。
インフィード広告が話題になっている背景ですが、個人的には以下のようなポイントがあるのではないかと考えています。
昔から存在するいわゆる「バナー広告」や「アドセンス」みたいな、いかにも「コレは広告です!」と主張している存在に対する、閲覧者の「嫌悪感」&「スルー力の向上」⇒クリックされなくなってきた
モバイルファースト時代になって、サイドバーの広告とか誰もクリックしなくなった(レスポンシブ対応してるサイトならサイドバーは下に行ってしまうことが多いので)。
タイムライン表示のアプリ・サイト・SNSや、カード型デザインのサイトが増えるに従い、コンテンツとコンテンツの間に違和感なく広告を挿入できるようになった。
コンテンツとコンテンツの間に自然な感じで表示されるのでクリックされやすい(たぶん、記事だと思って誤クリックしてるだけな気がしますが・・(;^ω^))。
まあ、サイドのバナー広告とか、もう時代遅れですからね。
うちのブログも、サイドカラムの右上にバナー置いてありましたが、はずしちゃいました。サイドバーの広告は、記事内のアフィリエイト広告に比べて、ほとんどクリックされてないですからね(;^ω^)。
しかも、大半の広告は、外から素材を取ってくる処理になってるので、画面表示が遅くなりがちですし、無駄なバナーを置いておいても何の意味もないです。
やはりクリック率も収入も相当高く効果的な模様。平均などのデータは無いが、YAHOOの事例では2倍以上、多いケースでは10倍になった事例もあるとか・・・。
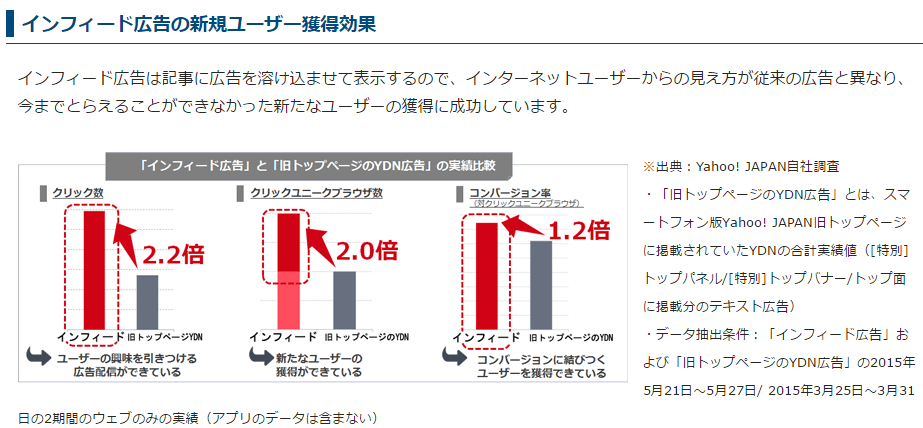
「インフィード広告」は、結構事例も増えていて、効果が相当出ているケースもあるようです。
YAHOOのアプリがタイムライン型になって、「インフィード広告」が導入された事例が有名ですが、なんとクリックは2.2倍になったそうです。


こちらのferretの記事「インフィード広告とは?5分でわかる基本ポイント」では、もっと効果が出た事例が乗ってますね。
【事例】インフィード広告1ヶ月で、CPAを5割削減!~エステサロン「Be・Escort(ビー・エスコート)」様の場合~
エステサロン「Be・Escort(ビー・エスコート)」様は、これまで検索連動型広告やディスプレイ広告を掲載しており、今年の7月より、スマートフォン版Yahoo! JAPANのトップページへ、インフィード広告の出稿を開始しました。
すると、1ヶ月で従来のディスプレイ広告と比較して、
・クリック率4.5倍
・コンバージョン率約3倍
・コンバージョン数9倍
インフィード広告は次世代広告収入源として注目されているようだが、利用者目線ではイメージが悪いのがデメリット。
一方で、インフィード広告はイメージが悪いという欠点もあります。
「これからの広告はネイティブアドだ!」と言ってるWebマーケ屋さんも多いようですが、個人的には「どうなのかな?」と思うところもあります。
ネイティブアドって結局、「人の心理的スキマを狙って広告をクリックさせる手法」と思うので、騙された感が出てくるわけです。
こちらの株式会社ジャストシステムのスマートフォン広告に関するアンケート調査の記事とか見ると、多くの人が騙された感を抱いている模様w。
ネイティブ広告は、各掲載メディアにおける記事コンテンツとほぼ同じ体裁をとることで、読み手側に与えるストレスを最小限にする手法として注目されているが、全回答者の65.5%(849人)はネイティブ広告の存在自体を知らなかった。
一方、ネイティブ広告は記事と区別しにくいとの批判もある。ネイティブ広告をクリックしたことがある448人に対して「騙された気分になるか」を聞いたところ、46.9%が「あてはまる」、30.4%が「ややあてはまる」と回答。合計77.3%が否定的な印象をもっていることが分かった。
こちらの記事で書きましたが、最終的には「利用者が便利になり、満足を得られる」ような方向に時代は流れていくと思いますので、不満の多いと言われるこの広告スタイルが定着するのかどうかは個人的には疑問です。
こういったスタイルが増えてくれば、利用者も慣れてきてクリックしなくなってくるでしょうし。

まあ、導入する場合は、欠点を考慮したうえで、あまりにもやり過ぎないように気を付けた方がよいかもですねw(;^ω^)。
さあ、じゃあ実際に導入してみよう!WordPressのプラグインとかをカスタマイズして、インフィード広告を入れてみたよ。
まあ、まずは入れてみるかという感じで、早速カスタマイズしてみました。
なんかいい感じのプラグインとか見つけられなかったので、自己流の手動カスタマイズで実装しました。
このやり方が良いのかどうかは不明ですね(;^ω^)。
とりあえず、結果だけ紹介。考えたポイントとかは次のセクションに書きます。
トップページ最新記事(newpost-catch)に固定広告を入れてみる。
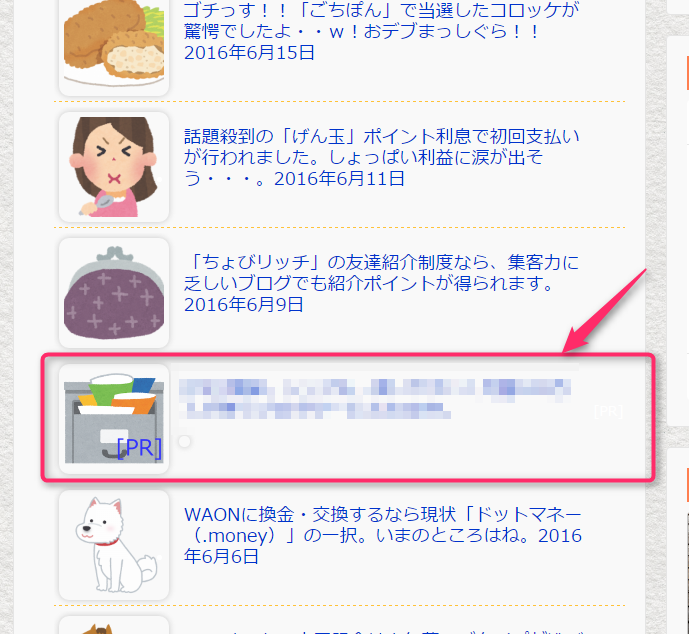
まずはうちのブログのトップページですね。
「newpost-catch」というプラグインを使っていて、最新記事の一覧が出てますが、こっそり広告が紛れてますw。
アイキャッチ画像や出てくる位置や出てくる広告などがランダムで替わります。

ブログのテーマとマッチしている広告とかでない限り、固定広告自体を直接トップに出してもあまり効果はないかもしれません。
むしろ見せたい記事等をランダムで最新記事に紛れ込ませる方が効果がありそうな予感。
まあ、今回は実験ということで・・w。
記事下の関連記事、トップページ最新記事に、さらに「忍者AdMax(スマホ向けのネイティブ広告)」も入れてみる。
さらに忍者AdMaxのスマートフォンネイティブ広告も入れてみます。
忍者AdMaxのスマートフォンネイティブ広告はPCで見ると忍者の広告ばっかりなので、スマホだけで出るようにしてます。
私のスマホで見るとなぜかエロアプリの広告ばかり出ます(爆)wwww。
忍者AdMaxで誤って「アダルト許可」にしてしまったためです、解除したので今はもう表示されないはずです。
利用している他のアフィリエイトプロバイダーの規約によっては、アダルト広告が出るのはマズイので、OFFにしておいた方が良いです(A8など)。

ポイントサイト案件検索の一覧(検索系機能の結果一覧)に広告を入れてみる。
このブログとは別に「ポイントサイトの広告還元率が一番高いサイトを一発検索・比較!」という一覧を出すサイトも運営しています。こちらの検索結果にも入れてみました。
もはや原型もないほど手を入れてしまってますが、このページは元は「WordPressの固定ページ」です。今はサブドメイン切って分けちゃいましたけど、いまでも資源の一部をWordPressから流用してます(ちゃんと作れ!って突っ込みはやめてw)。

何かしらの検索機能があるサイトでしたら、検索結果に紛れ込ませるというのも、色々と応用が利きそうな気がします(*^-^*)。
WordPressカスタマイズでインフィード広告を入れる場合のポイント・注意点・考慮ポイントなどまとめ。
ここからはWordPress中級者向けですw。
簡単なカスタマイズ方法はループ処理でhtml出力している部分に広告を差し込むことです。
インフィード広告の特徴はまわりに溶け込ませることですので、他のコンテンツと同じデザイン・スタイルで出力する必要があるためです。
通常の一覧記事にしろプラグインにしろ、最終的にはソースコードのどこかでhtmlに出力しているハズですので、そこに差し込む修正をするのが最も手っ取り早いです。
PHPとHTMLとCSSがある程度扱えれば、jetpackでもWordPress Popular PostsでもYet Another Related Posts Pluginでも、どこでも入れられます(ハズです)。
個人的に大事かなと思ったのは以下です。
広告とわかるように「PR」や「広告」などのスポンサードリンク表記を入れておくのは最低限のマナー。
固定広告でもよいが、クリックで報酬・収益が発生するタイプのアドセンス広告が良いと思う。
忍者AdMaxの「スマホ向けのネイティブ広告枠」が激しく推奨です。カスタム設定で自ブログに合うスタイルに調整しやすいです。
他のアドネットワーク広告でも良いですが、ネイティブ広告があるものに限ります(インライン、オーバーレイでは無理なので・・。)。ちょっとデザインを合わせにくいものが多いですね。
広告を入れる場所は、記事一覧、最新記事、関連記事などが推奨。
特に記事下のコンバージョンは高い場合が多いので、記事下の関連記事に紛れ込ませるのとか効果が高そう。
広告の表示位置、アイキャッチなどはランダムで替えた方が良いです。位置とかイメージで記憶されるのでクリックされなくなっていくと思いますw。
ネイティブ広告はスマホ向けが多いので、「<!–?php if(wp_is_mobile()): ?–>」でスマホだけに適用するようにした方が良いです。
「WordPress Related Posts」カスタマイズ+「忍者AdMax(スマホ向けのネイティブ広告)」の場合の、具体的な貼り方・実装例。
今回は記事下の関連記事(WordPress Related Postsプラグイン)に忍者AdMax(スマホ向けのネイティブ広告)を導入するパターンの実例を紹介します。
まずは、ネイティブ広告が使いやすい「忍者AdMax」に登録。
「忍者AdMax」というと、
グーグルアドセンス(Google AdSense)が使えないジャンル(ポイントサイト、アダルトとか)のブログの人が使ってる。
グーグルアドセンス(Google AdSense)で審査落ち、ペナルティ、垢BAN、アカウント停止、無効などを食らった人の代替・逃げ場。
グーグルアドセンスクリックに比べるとクリック単価は低い。稼げないという評判もあり。
みたいなイメージがあるかもしれませんが、ネイティブ広告の使いやすさは忍者AdMaxの利点かなと思います。
まあ、うちみたいなポイントサイト系のブログは他にあまり良い選択肢がないわけで、忍者AdMaxになっちゃうわけですけどw
忍者AdMaxを使用すればカスタマイズの修正は最小限となります。
まだ、「忍者AdMax」を使っていない方はこちらから登録してください。
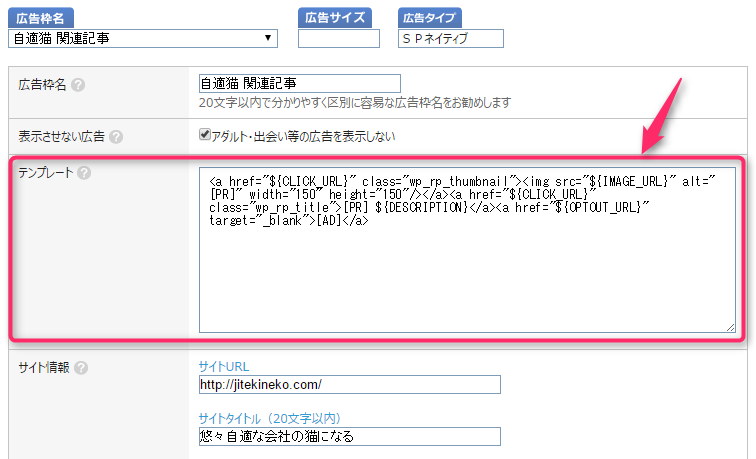
まずは「忍者AdMax」で広告枠を作成します。「スマホ向けのネイティブ広告」を選択しましょう。

広告枠の設定を行います。重要なのは「テンプレート」の設定です。
「テンプレート」とは「スマホ向けのネイティブ広告」を出力するスタイルをhtmlで指定するものです。
リンクURLや広告画像やタイトルなどを「${CLICK_URL}」「${IMAGE_URL}」などのキーコードを含めてで指定します。

ここで、まわりに溶け込むような、周りと同じスタイルのhtmlを設定します。
出力場所のhtmlを調べてうまく合わせる必要があります。
「よくわからないお・・(´・ω・`)」という人は、「WordPress Related Posts」のVerticalのスタイルを使っている場合は、私が設定した以下のコードをテンプレート欄にコピペすればOKです(たぶん)。
これで広告枠の設定をすると「忍者AdMax」の広告コードが生成されます。
<a href="${CLICK_URL}" class="wp_rp_thumbnail">
<img src="${IMAGE_URL}" alt="[PR]" width="150" height="150"/>
</a>
<a href="${CLICK_URL}" class="wp_rp_title">[PR] ${DESCRIPTION}</a>
<a href="${OPTOUT_URL}" target="_blank">[AD]</a>
「忍者AdMax」のjavascriptをWordPressのヘッダーに埋め込む。
「忍者AdMax」のjavascript読み込みを、ご利用のテーマの「header.php」などに入れればOKです。
たぶん以下のコードで共通ですが、広告コード生成時の表示を確認ください。
<script type="text/javascript" charset="utf-8" src="http://adm.shinobi.jp/st/na.js"></script>
「WordPress Related Posts」の「init.php」を修正して、「忍者AdMax」の広告コードを出力するようにプログラミングする。
「WordPress Related Posts」の「init.php」を修正します。
htmlの出力を行っている「function wp_rp_generate_related_posts_list_items」というところを修正します。
やってることは簡単で、スマートフォン表示、かつ、2~4個目までのランダム位置で「忍者AdMax」の広告を表示するように修正しているだけです。
めっちゃ簡単な修正ですけど、このやり方はプラグイン更新したら上書きされちゃうんですよね・・・(;^ω^)。
まあ、ちょっとコード入れてFTPするだけなんで良いですけど。
function wp_rp_generate_related_posts_list_items($related_posts, $selected_related_posts, $post_categories) {
(省略)
$default_post_type = empty($selected_related_posts) ? 'none' : 'empty';
$image_size = ($platform_options['theme_name'] == 'pinterest.css') ? 'full' : 'thumbnail';
$infeed_ad_count = 0;
$infeed_ad_locale_sp = mt_rand(1, 3);
for ($i = 0; $i < $limit; $i++) {
(省略)
$output .= '</li>';
$infeed_ad_count = $infeed_ad_count + 1;
if( wp_is_mobile() ) {
if( $infeed_ad_count == $infeed_ad_locale_sp ) {
$output .= '<li><div class="admax-native" data-admax-id="XXXXXXXXXXXXXX"></div></li>';
}
}
}
return $output;
}
どうでしょう?
広告は表示されましたでしょうか?
簡単でしょ??(∩´∀`)∩